Antes de tudo, foi decidido como ia ser o nosso tabuleiro e como ele iria se comportar. Para isso foi feito um rascunho básico:
Ao passar o mouse por cima do botão ele aumenta seu tamanho e ao clicar nele, ouve-se um som de ‘clique’ e surge um balão animado que cresce do centro do tabuleiro para as bordas e nele aparecem as informações de acordo com o botão.
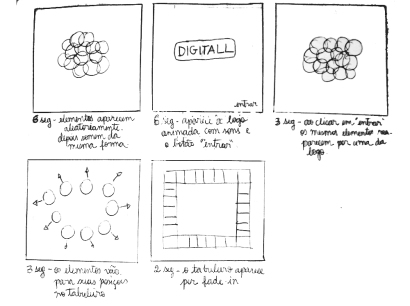
Foi criada uma animação para o Logotipo “DIGITALL”, que aparece tanto na animação inicial do projeto, quanto ao clicar no ícone com o mesmo nome dentro do tabuleiro, onde serão mostrados os créditos do projeto. Essa animação se comporta de acordo com o rascunho a seguir:
Outro rascunho feito, mostra a animação que será apresentada na homepage do site:
A partir de então, é que o projeto começou a tomar forma e pôde ser iniciado de verdade.




0 comentários:
Postar um comentário